Reference;

Reference;
Looking at styles
Some of the things I like to do; watch films and play video games. Now its time to use that and see what inspiration I can draw from them to develop my own style for visulisations. Setting the narrative and pacing will be key.
Here are some of the things that have stuck in my mind from those interests;
Hideo Kojima – Metal Gear Solid Series
Nicolas Winding Refn – Drive
Joseph Kosiski – Tron Legacy



A film investigating a notion of expanded cinema in virtual reality sited in the Royal Victoria Gardens, North Woolwich. The architecture itself becomes a screen for appropriated images.
Source: Expanded Park by Dominic Davis
STORY
The story behind this animation was to have an exploration of my site using augmented reality and creating different experiences to help aid in finding the perfect view in an enhanced environment.
Final Video






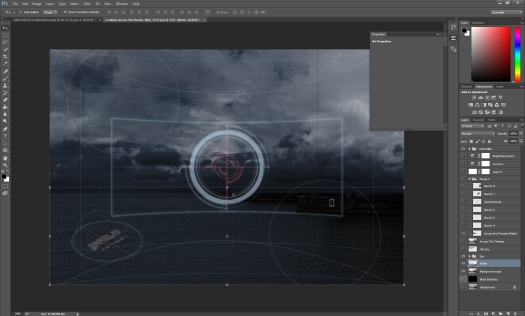
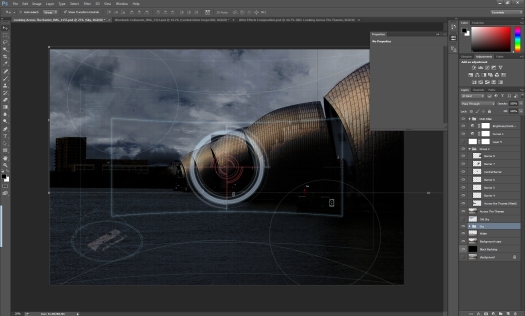
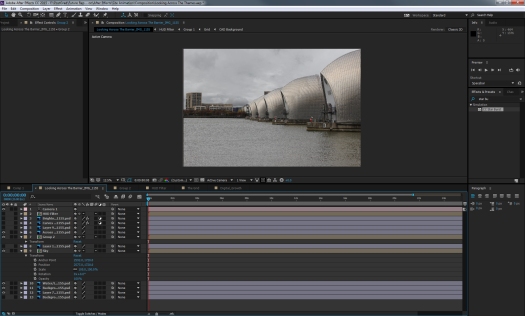
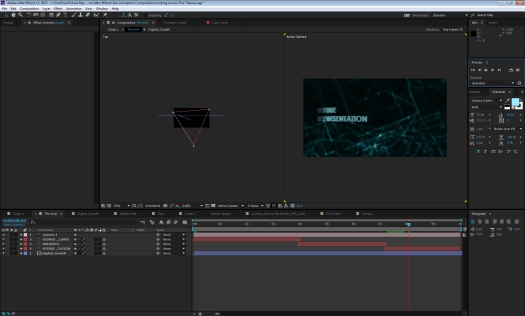
2. The next stage was to take these images and import them into the after effects work space just like we did in our introduction to after effects

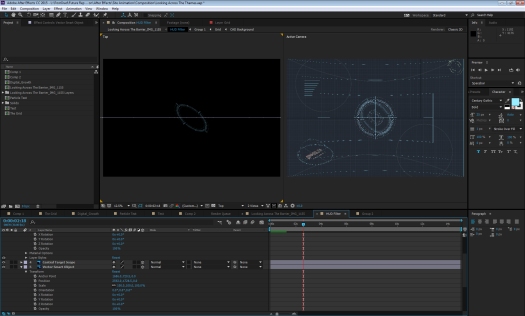
3. Animating the HUD required me to use the keyframes and manipulate the positions of sight scopes




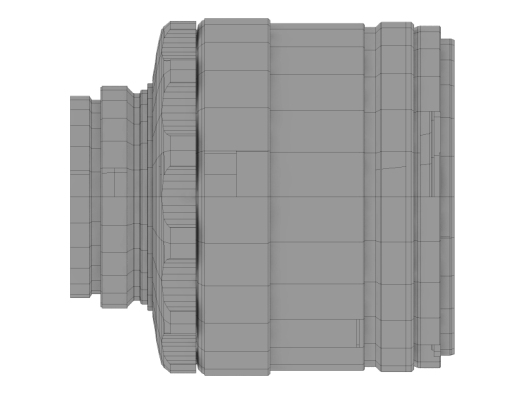
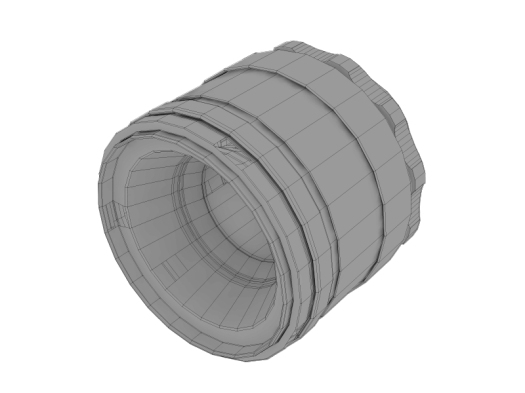
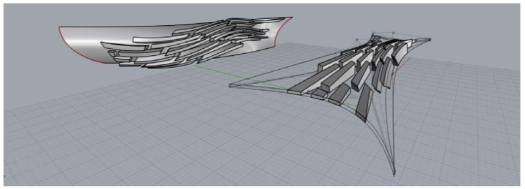
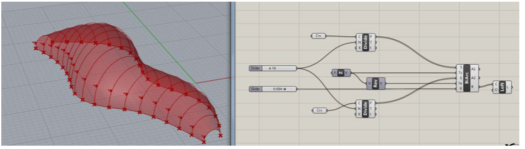
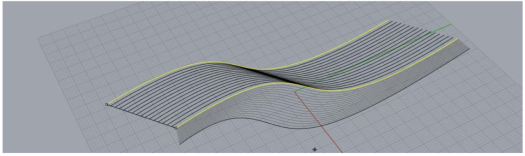
Rhino is a modelling software where all the geometry is based on NURBS mathematical model which produces precise curves














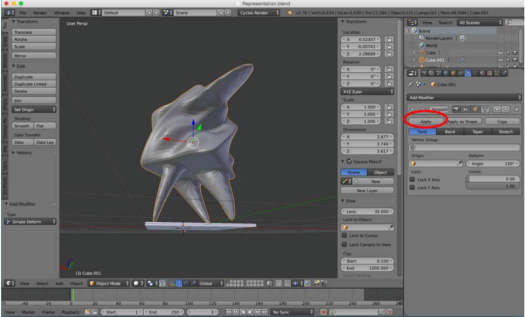
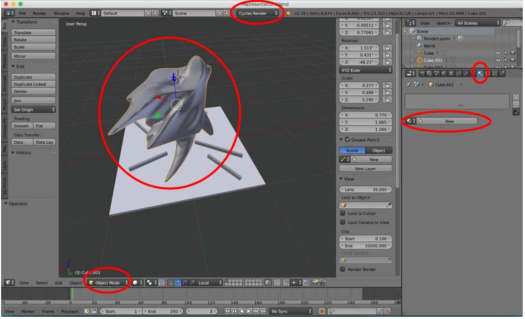
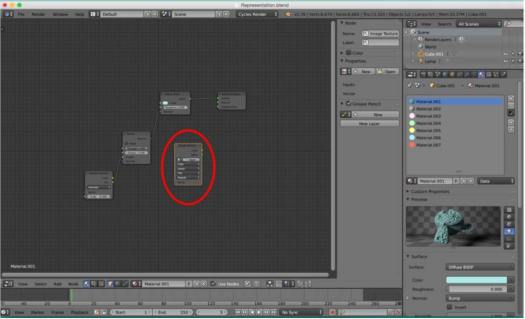
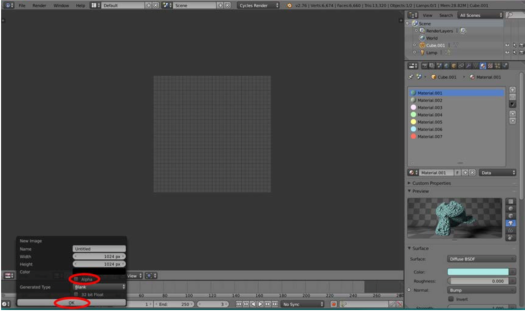
Blender
Blender is an open source 3D software that’s available for free to download. Due to the nature of it being open source there is a large community of creatives that have pushed the software in new directions which many prefer over most commercial software.






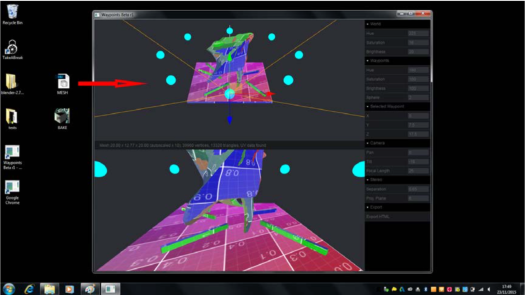
 Before the model can be brought into the waypoints walk through environment the geometries have to be baked
Before the model can be brought into the waypoints walk through environment the geometries have to be baked 



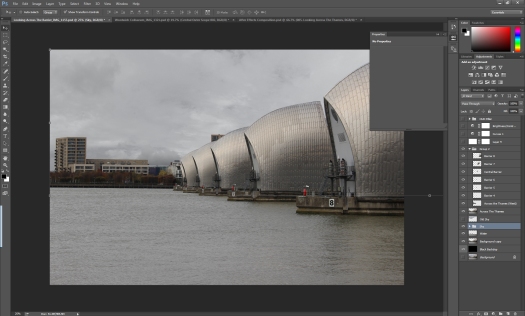
After Effects is a motion graphics and visual effects video composition tool.

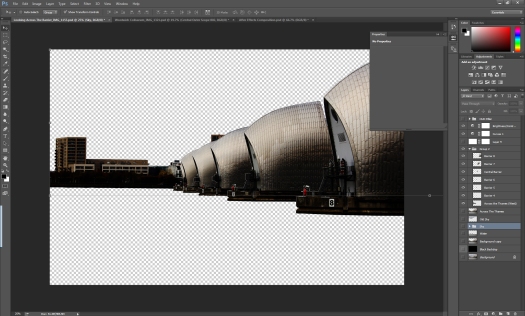
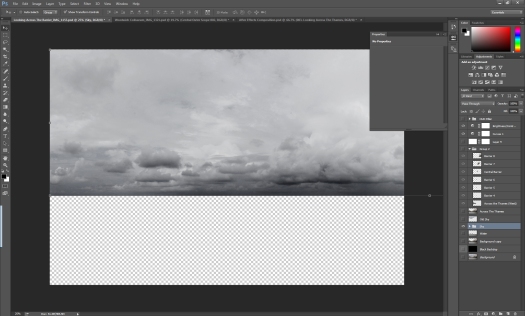
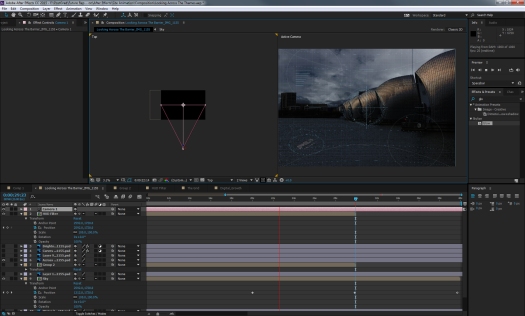
2. Using a Photoshop file we used the layers to form our motion graphic composition

3. The photoshop file should have its layers arranged

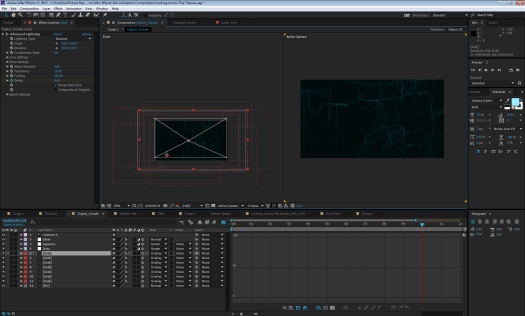
4. This screenshot demonstrates the isolated layers that are ready to be animated.

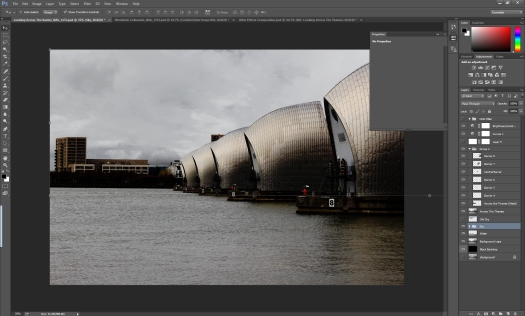
5. We click on SCALE, click on the % number and move your cursor until the layer fits the COMP (ie 38% of original). Alternatively you can click and type over the scale number. The lock between the 2 numbers (width and height) stops the layer from distorting out of the existing height to width ratio.

We start to manipulating the layer by toggling the transformation properties and applying a keyframe.


ArcGIS is a geographical information software, used to create maps and putting together geographic data that can eventually be shared.
To achieve this you would have to follow;

2. Then you will have to create your own geodatabase

3. To bring in the relevant layers its time to bring in using “import feature class”

4. Contours from digimaps can be downloaded and set at intervals to form a land mass.

5. Different fields can be assigned different colours for better visibility.

6. Filters can be placed to isolate information



Woolwich Docks, London